
In this report, you will gain access to:
- Understanding what Google's Core Web Vitals are and how they can improve UX
- The importance of on-site experience as a ranking factor
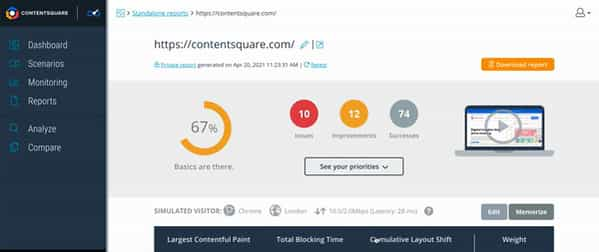
- Data based on over 2,000 websites measuring 4 site loading KPI's
- How your industry is fairing against site loading performance benchmarks