
Ce rapport vous permettra de :
- comprendre les Core Web Vitals de Google et leur influence sur l'UX
- mesurer l'importance de l'expérience digitale dans le référencement
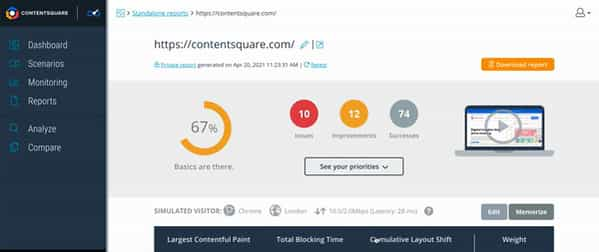
- accéder à des données issues de 2 000 sites web mesurant 4 KPIs clés de la webperf
- situer la performance des sites de votre industrie par rapport aux autres secteurs